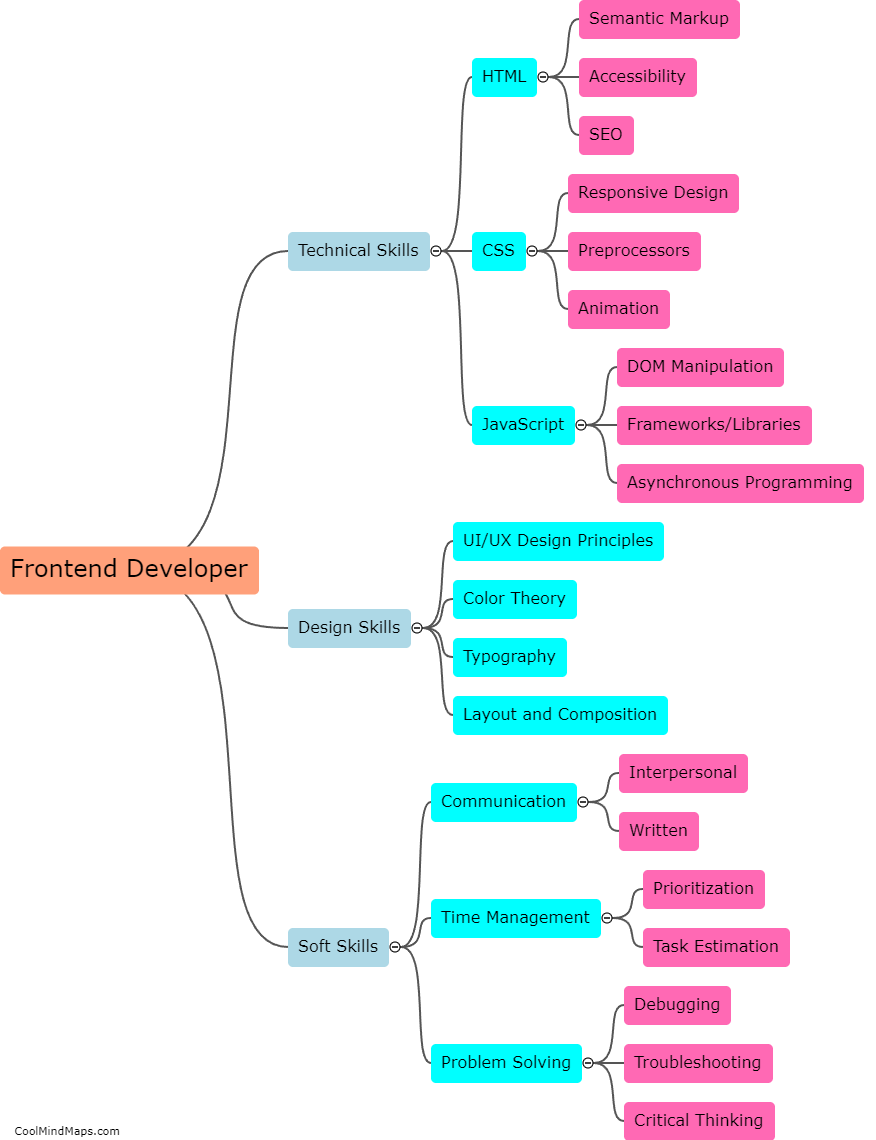
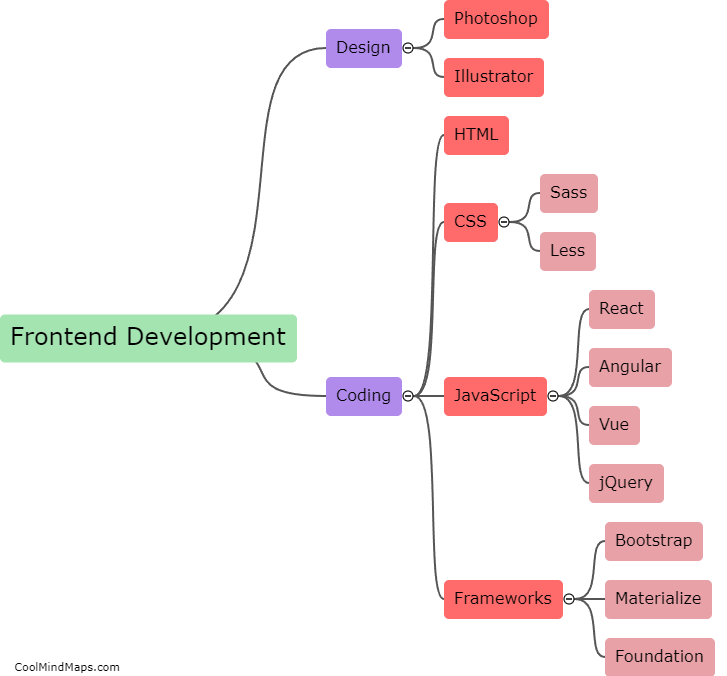
What are some common tools used in frontend development?
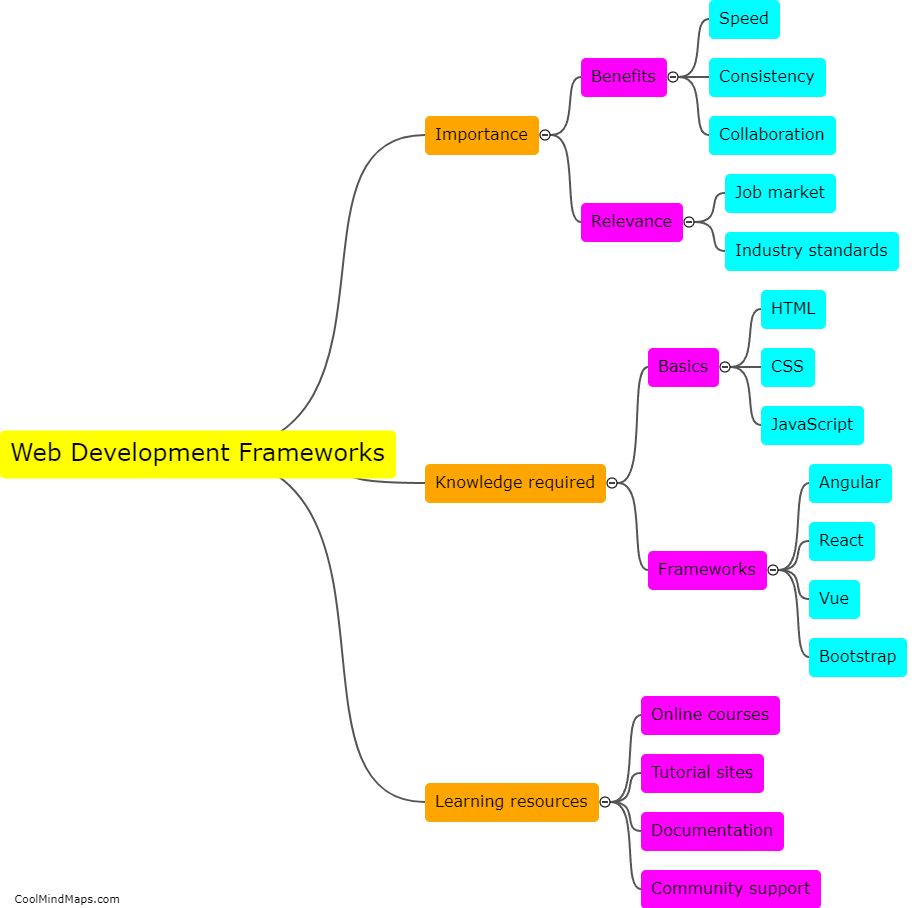
Frontend development involves creating the user interface and user experience of a website or application. Some of the most common tools used in frontend development include HTML, CSS, and JavaScript. HTML is used to create the structure and content of a website, while CSS is used for styling and layout. JavaScript is a programming language used to add interactivity and dynamic functionality. Other commonly used tools include libraries and frameworks such as React, Angular, and Vue, as well as code editors such as Visual Studio Code and Sublime Text. Understanding and using these tools is essential for creating effective and engaging web experiences.

This mind map was published on 13 June 2023 and has been viewed 106 times.