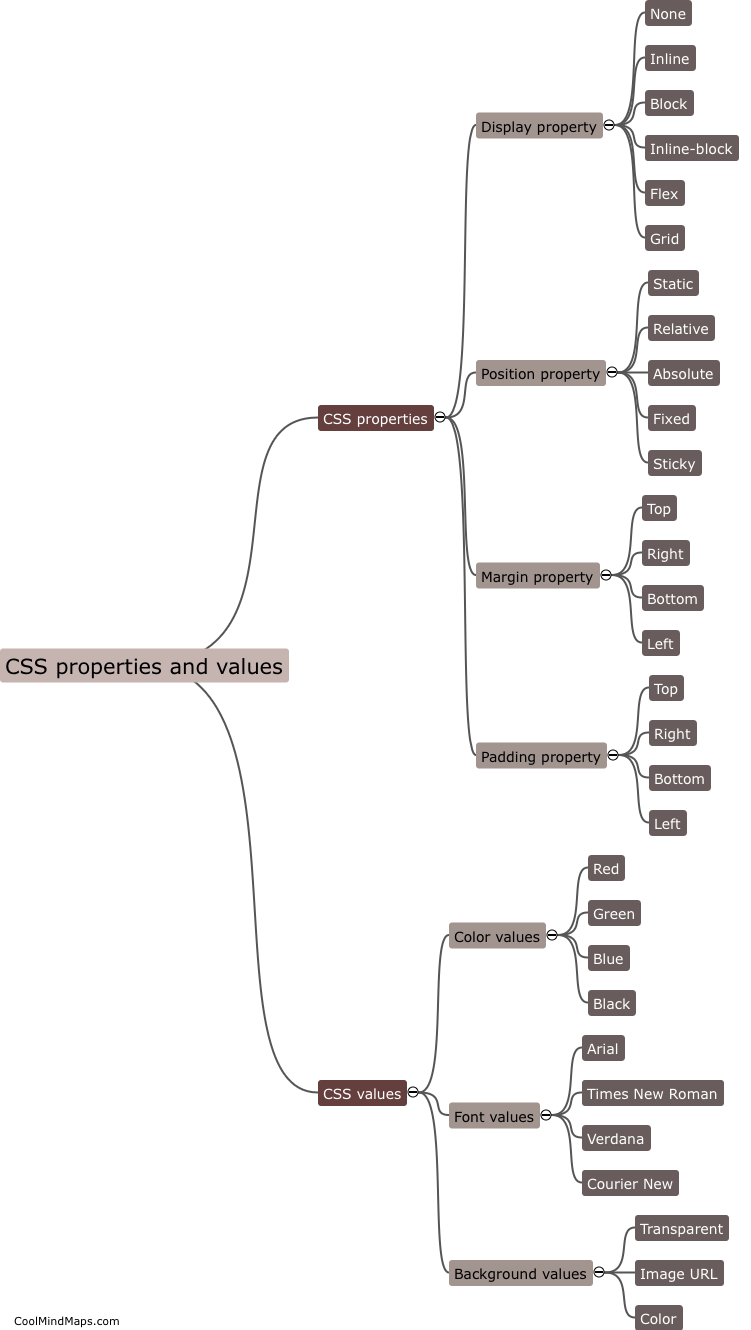
What are the CSS properties and values?
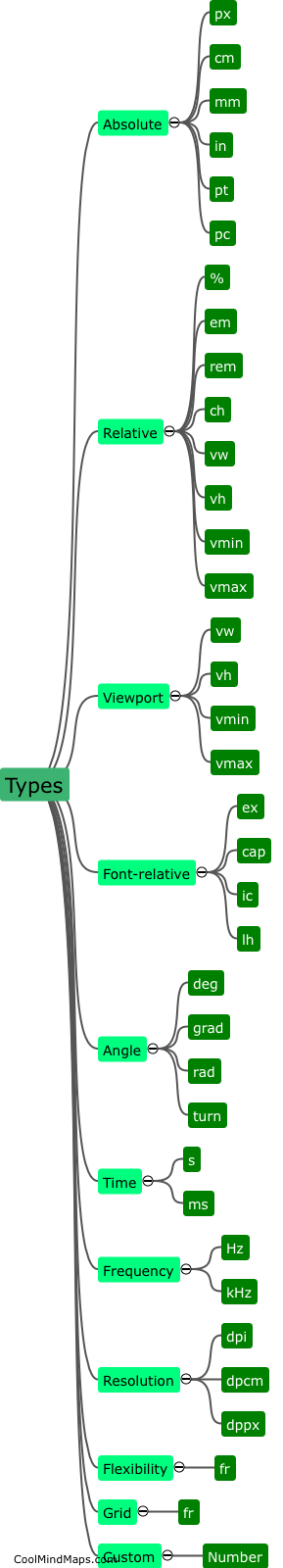
CSS properties are used to modify the visual appearance of HTML elements. These properties define how elements should be styled and include attributes like color, font-family, and width. CSS values, on the other hand, determine what values will be assigned to these properties. For example, the color property can have values like "red," "blue," or "rgb(255, 0, 0)". Similarly, the width property can have values like "100px," "50%," or "auto". Different properties have different sets of values that can be assigned, allowing developers to creatively customize the design and layout of their web pages.

This mind map was published on 27 November 2023 and has been viewed 98 times.