What are the steps to consume a Spring RESTful API in React.js?
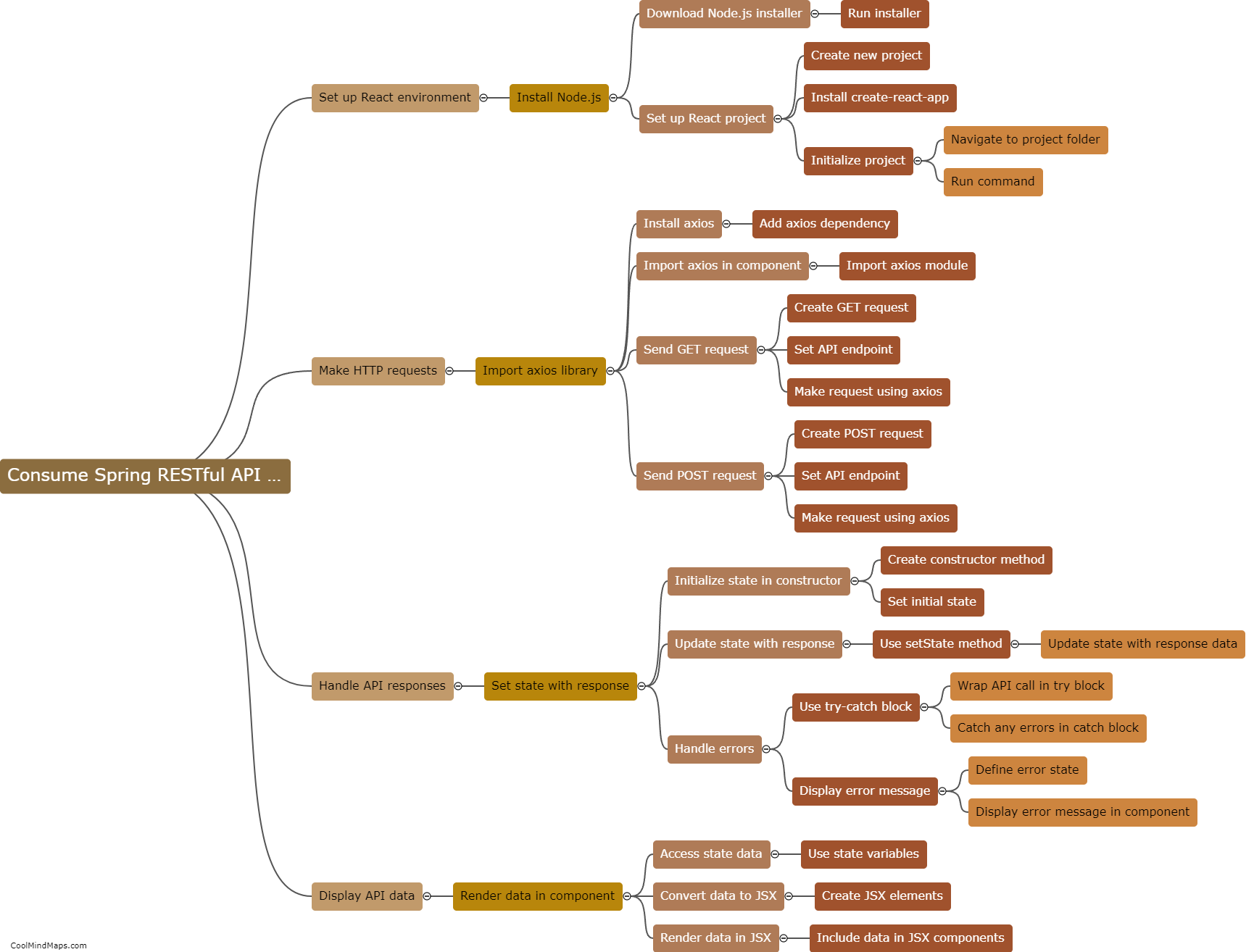
To consume a Spring RESTful API in React.js, there are several steps involved.
Firstly, you need to create a new React.js project or navigate to an existing one. Then install the necessary packages such as 'axios' to make HTTP requests and 'react-router-dom' for routing if needed.
Next, create a new component that will be responsible for making API calls. Within this component, import the 'axios' package and define the API endpoint you want to consume. Implement the necessary functions, such as 'componentDidMount', to make the actual API call and handle the response.
In the 'componentDidMount' function, use the 'axios.get' method to send a GET request to the Spring RESTful API. Once the response is received, update the component's state with the data obtained from the API.
Finally, render the data in your component as desired using the JSX syntax. You can iterate over the data and display it in a list or table format, or implement any other desired functionality based on your requirements.

This mind map was published on 16 August 2023 and has been viewed 109 times.