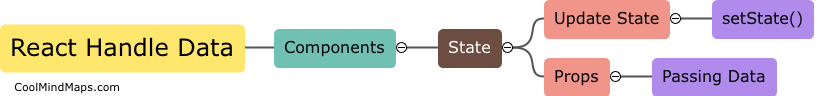
How does React handle data?
React handles data through its component state and props. State is an object that stores data that can be updated within a component. Props, on the other hand, are passed down from a parent component to its child component. React uses a unidirectional data flow model, where data can only be passed down from parent to child, and cannot be updated by child components. To handle more complex data, React allows the use of middleware libraries such as Redux or ContextAPI. These can help manage and manipulate data throughout the entire application, making it easier to share and update data between components.

This mind map was published on 20 April 2023 and has been viewed 119 times.