How can a fullstack application be built by integrating with Sanity.io?
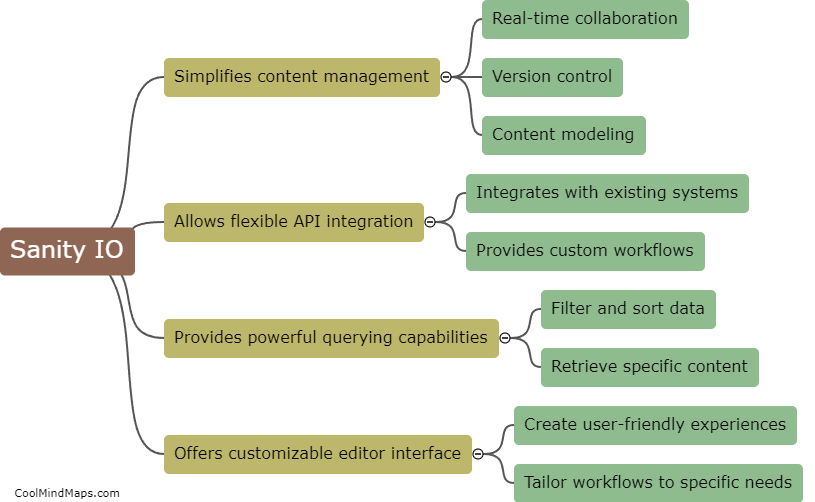
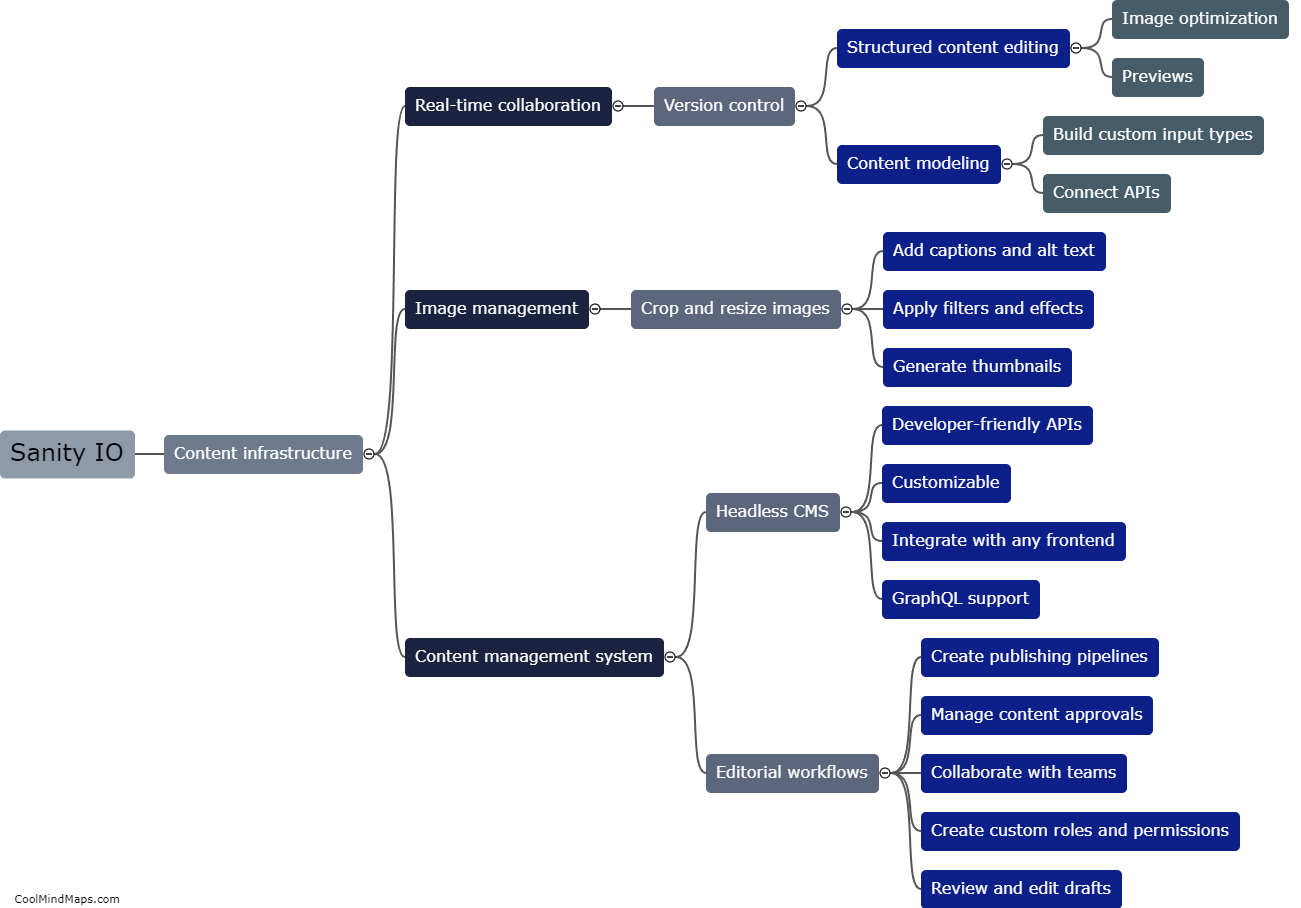
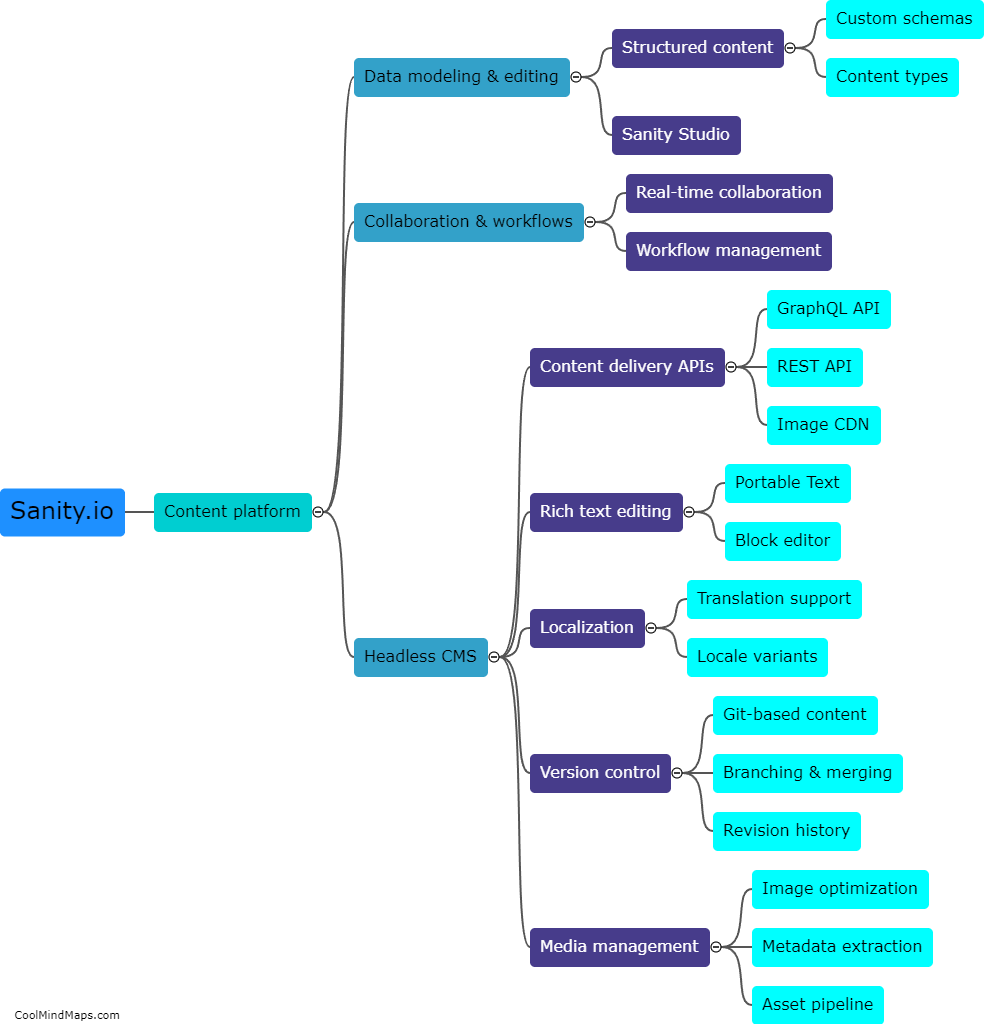
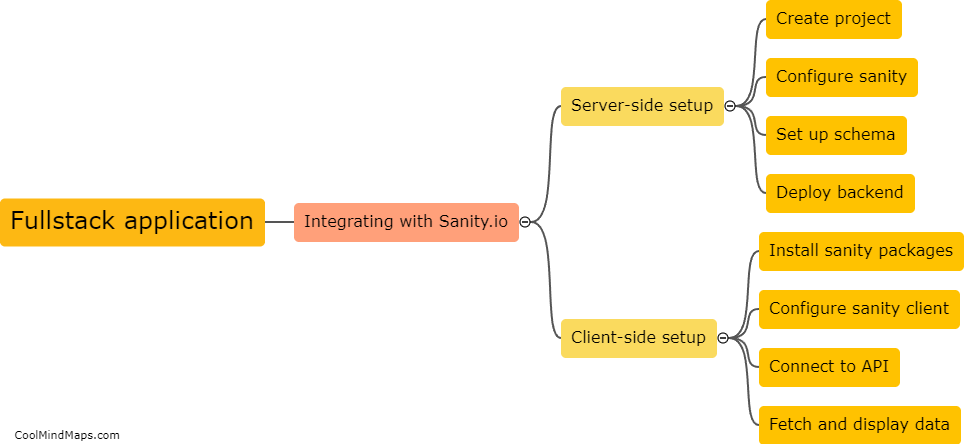
A fullstack application can be built by integrating with Sanity.io in a few simple steps. First, Sanity.io can be used as a headless CMS (Content Management System) for managing and storing data. It provides an intuitive and flexible content editing interface that allows developers to define custom schema types and easily create structured content. The data can then be accessed via Sanity's APIs. Next, the front-end of the application can be developed using frameworks like React, Vue.js, or Angular, which can fetch data from the Sanity.io APIs and render it on the user interface. The back-end can be built using any server-side technology, such as Node.js, Python, or Ruby, which can then communicate with Sanity.io to fetch or update data as needed. By integrating with Sanity.io, developers can streamline the process of managing content while having the flexibility to build a powerful and customizable fullstack application.

This mind map was published on 16 August 2023 and has been viewed 177 times.