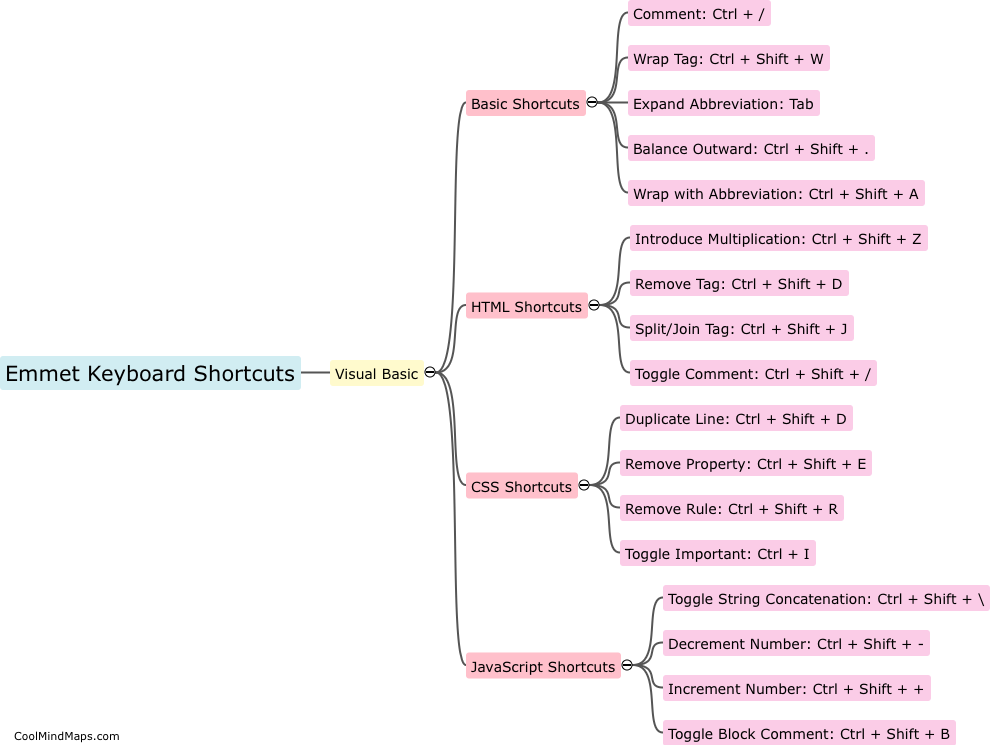
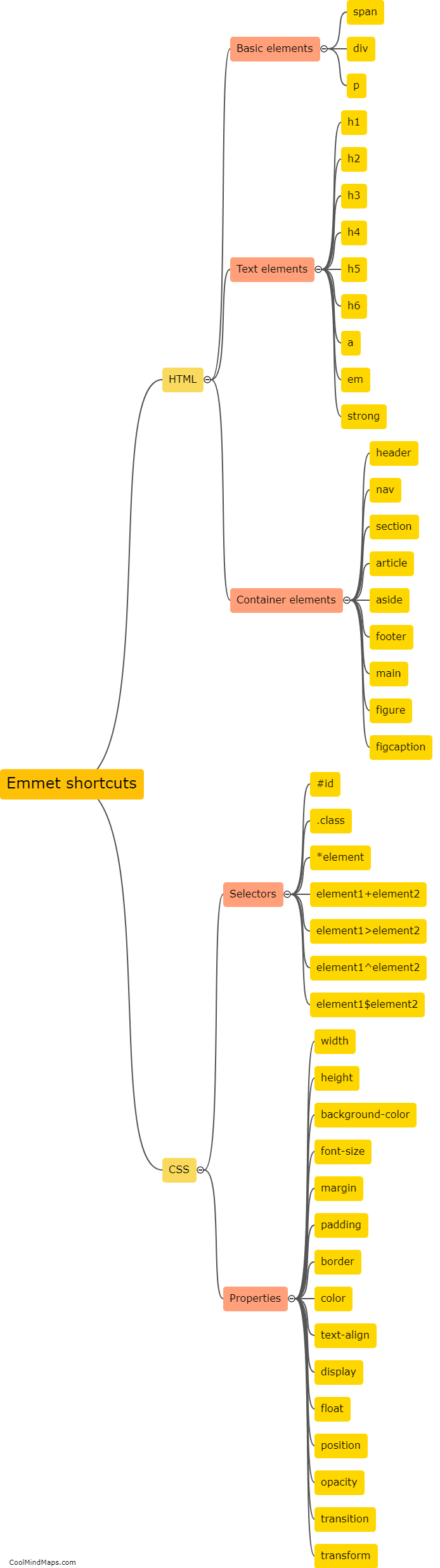
What are some essential keyboard shortcuts to remember in Emmet for HTML and CSS?
Emmet is a powerful toolkit that helps developers speed up the process of writing HTML and CSS code. It incorporates various keyboard shortcuts that are essential to remember when working with Emmet. One of the most commonly used shortcuts is the "!" key, which quickly generates the basic structure of an HTML document. Similarly, using the ">" key allows for efficiently creating nested elements. Additionally, the "+" and "*" keys enable the creation of sibling elements or repeating elements respectively. These shortcuts, along with numerous others, greatly enhance productivity and efficiency when working with Emmet for HTML and CSS.

This mind map was published on 27 November 2023 and has been viewed 87 times.