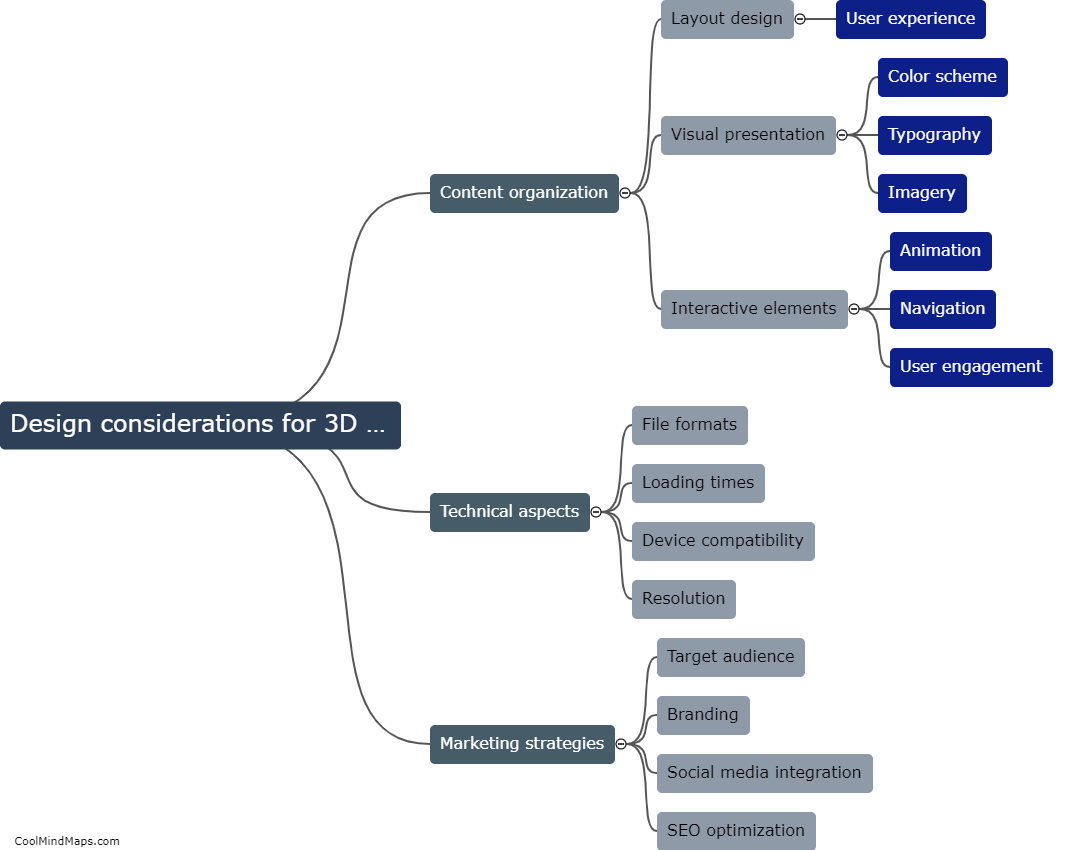
What are the steps to creating a 3D portfolio website?
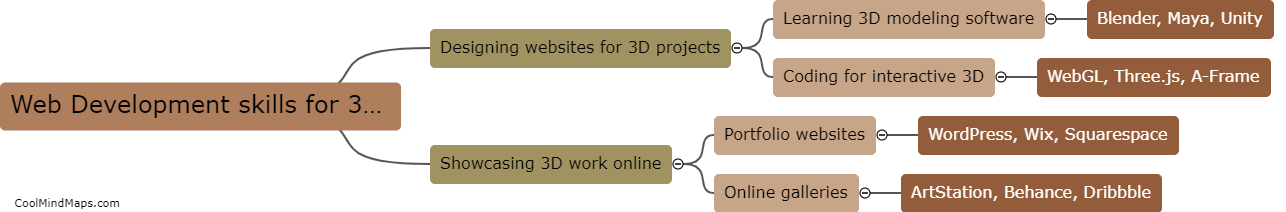
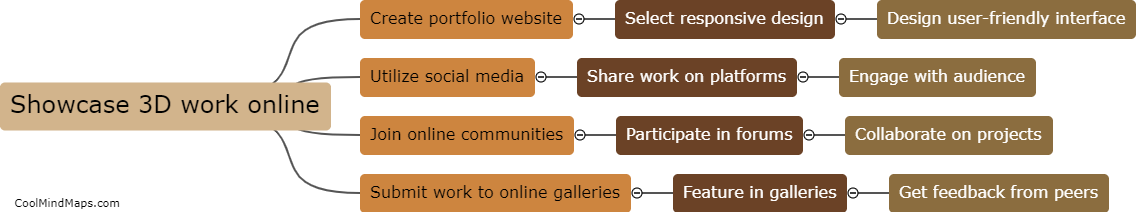
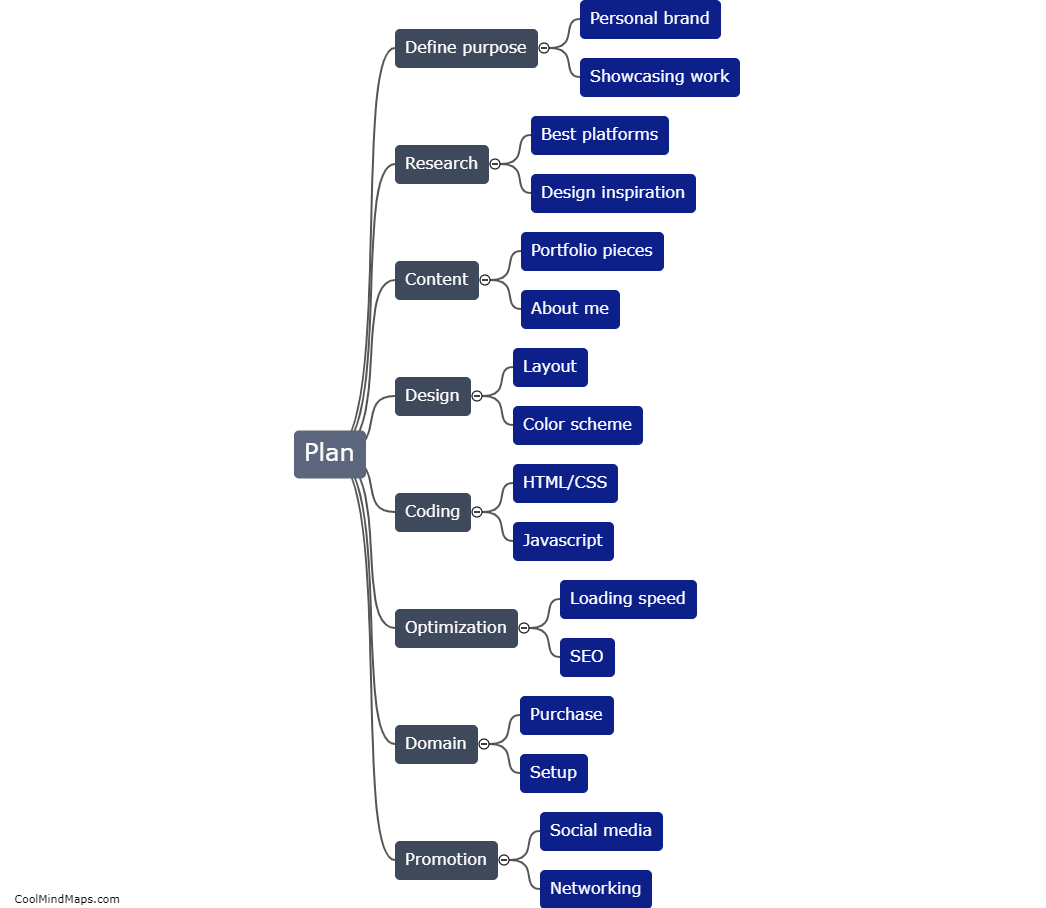
Creating a 3D portfolio website involves several key steps. First, select a web development platform that supports 3D features, such as WebGL or Three.js. Next, design the layout and structure of your website, ensuring it showcases your work effectively. Then, create or source high-quality 3D models, animations, and textures to feature on your portfolio. Incorporate these elements into your website using coding languages like HTML, CSS, and JavaScript. Finally, optimize the website for performance and user experience, testing it thoroughly before publishing it online. By following these steps, you can create an impressive 3D portfolio website that highlights your skills and talents effectively.

This mind map was published on 13 July 2024 and has been viewed 55 times.