How to style HTML elements using CSS?
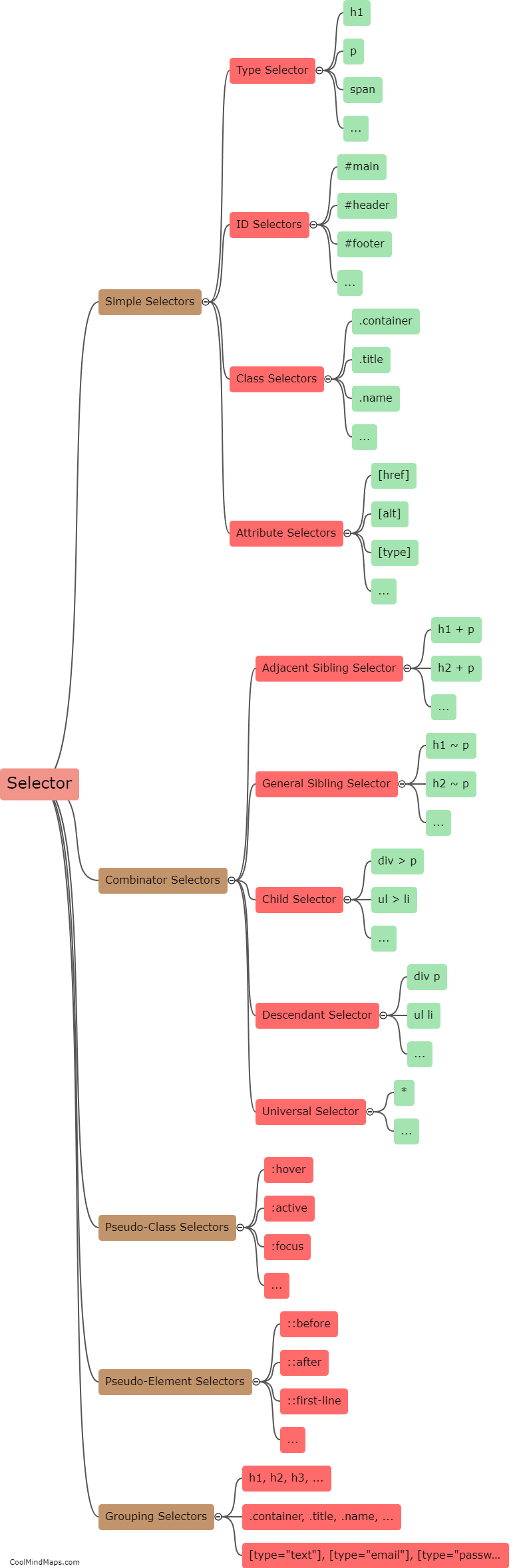
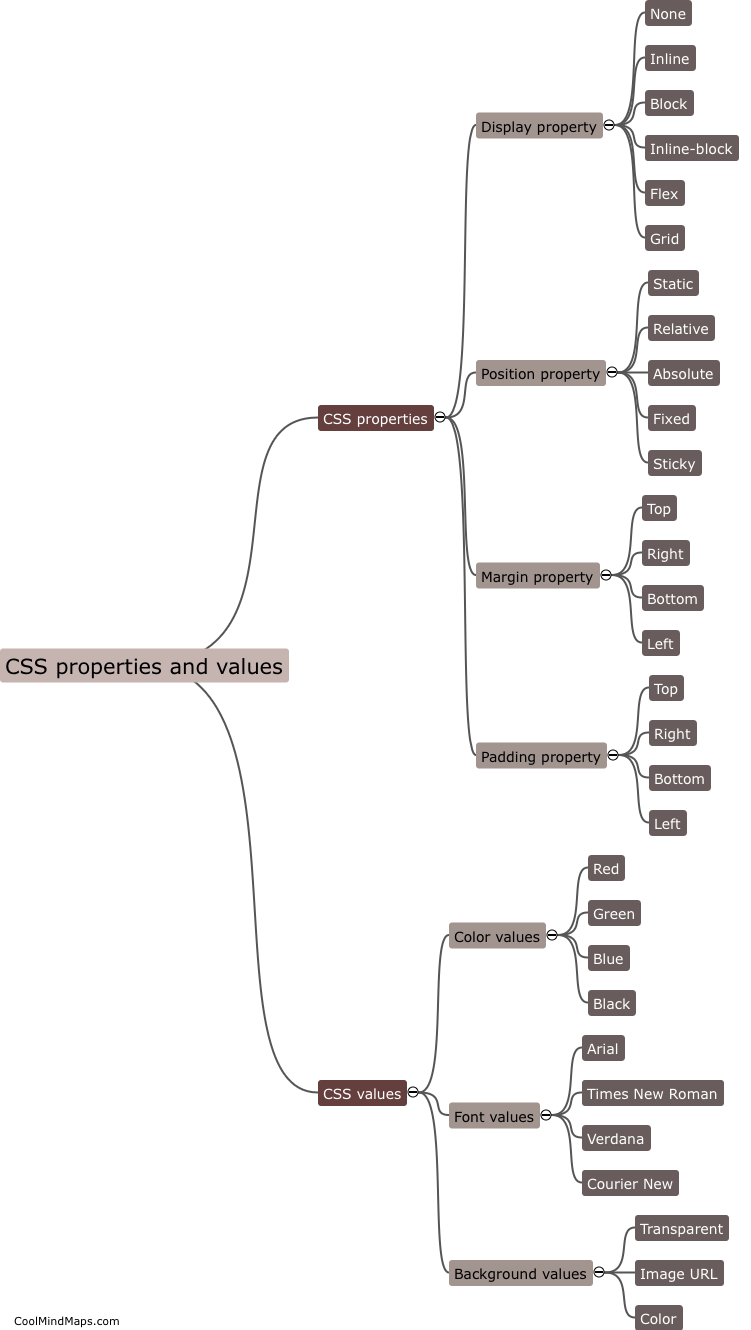
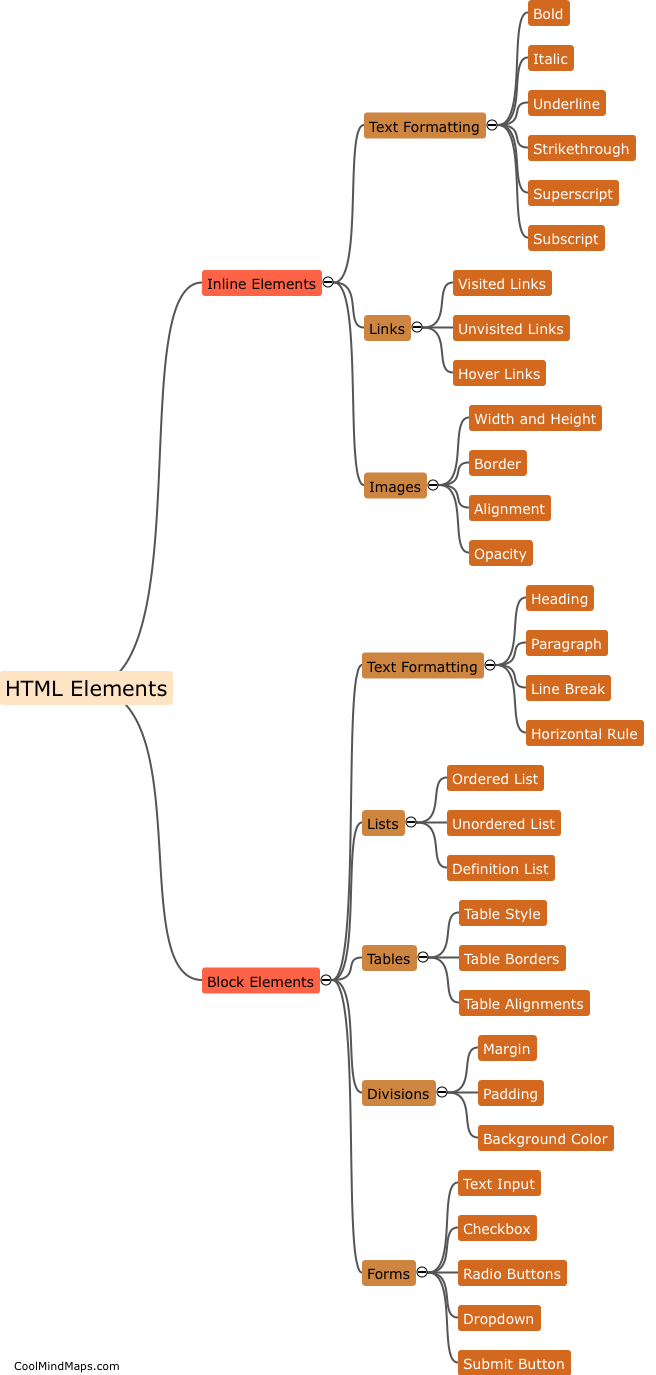
CSS (Cascading Style Sheets) is used to style and format HTML elements. With CSS, you can control the appearance of various HTML elements such as text, images, backgrounds, borders, and more. To style HTML elements using CSS, you need to create a CSS file and link it to your HTML document or use inline styles within HTML tags. CSS provides a wide range of properties and values to change the visual aspects of elements, like setting colors, fonts, sizes, alignments, and backgrounds. By selecting the desired elements using selectors and applying CSS properties, you can easily modify the look and feel of your HTML elements to create visually appealing web pages.

This mind map was published on 27 November 2023 and has been viewed 105 times.