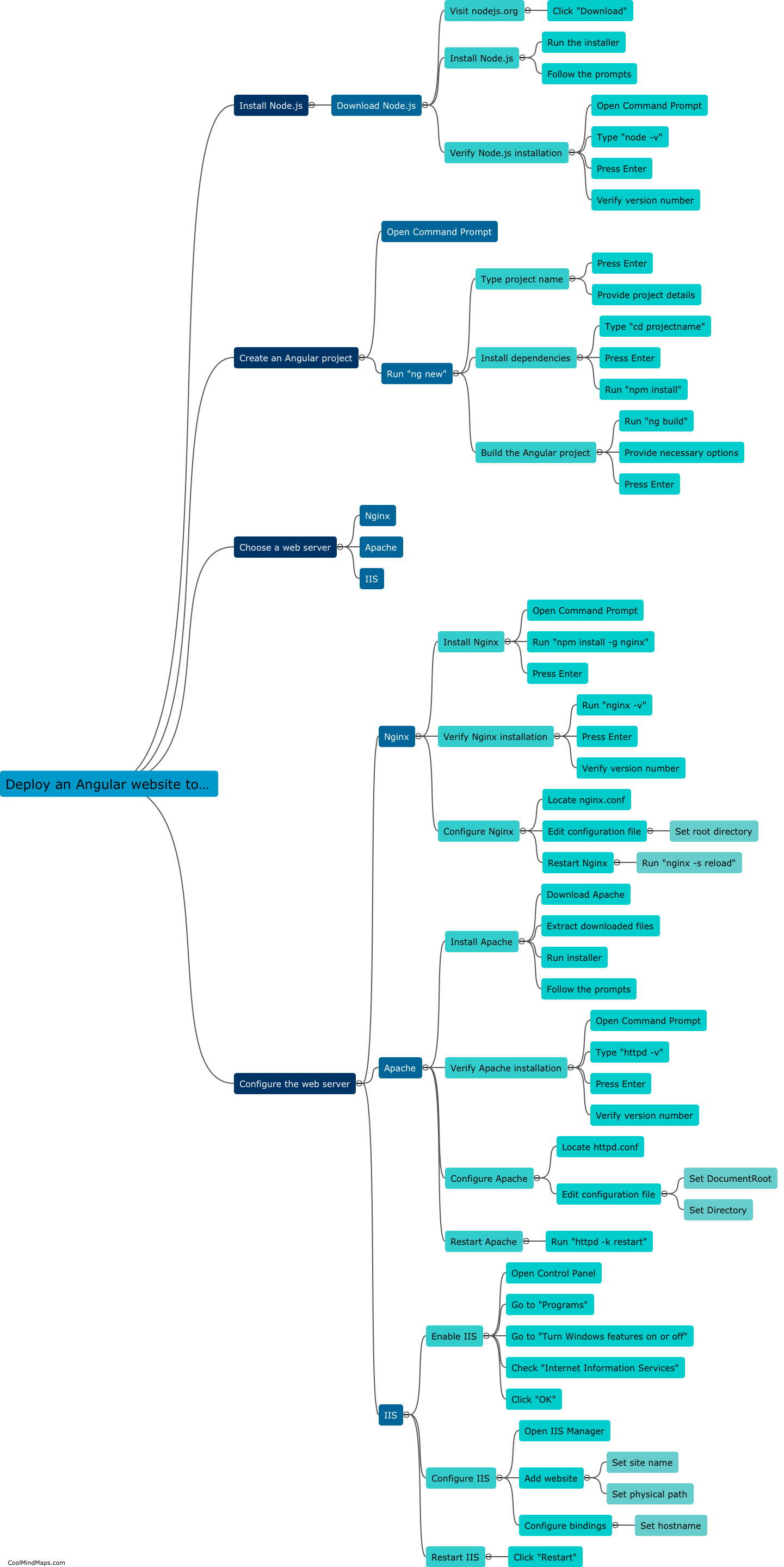
How to deploy an Angular website to a web server?
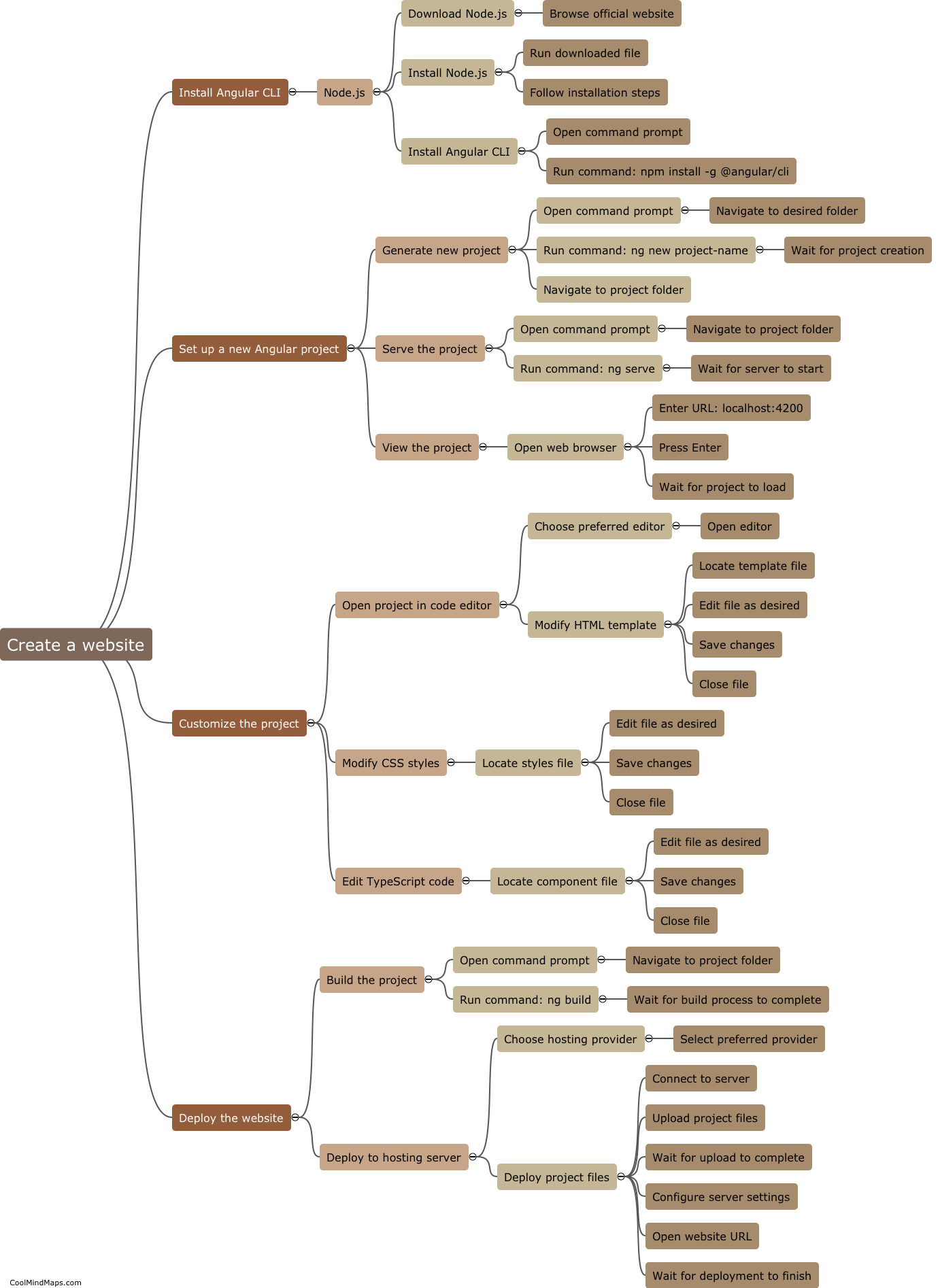
To deploy an Angular website to a web server, there are a few steps you need to follow. First, you need to build your Angular project using the Angular CLI by running the "ng build" command. This will generate a dist folder containing the optimized and compiled code. Next, you can use a tool like FTP or SSH to transfer the content of the dist folder to your web server. Make sure you have the necessary credentials to access the server and the appropriate permissions to upload files. Once the files are uploaded, configure your web server to serve the Angular website. For example, in Apache server, you can configure a virtual host to point to the dist folder. Finally, test the deployment by accessing your website's URL in a web browser.

This mind map was published on 21 August 2023 and has been viewed 178 times.