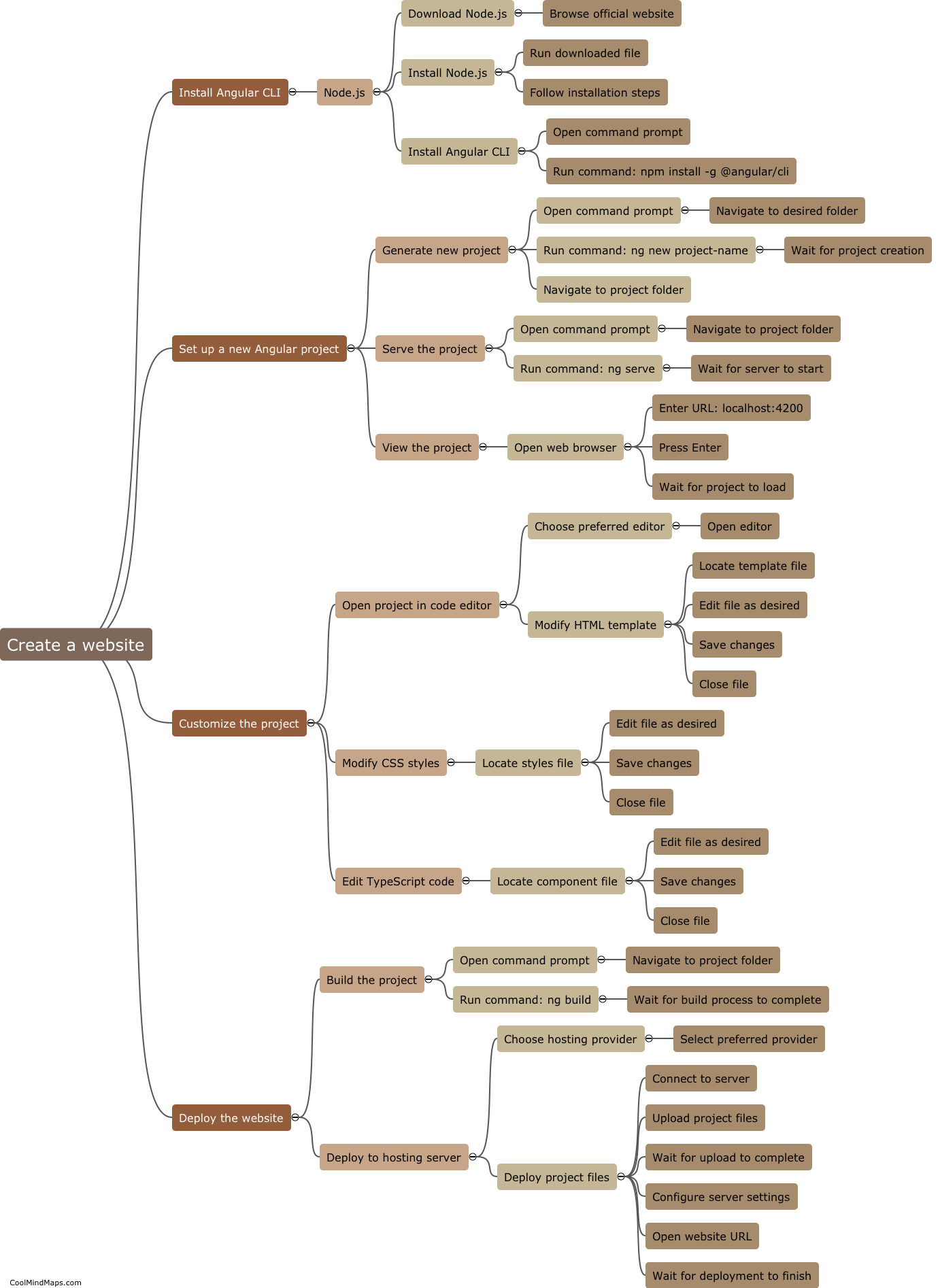
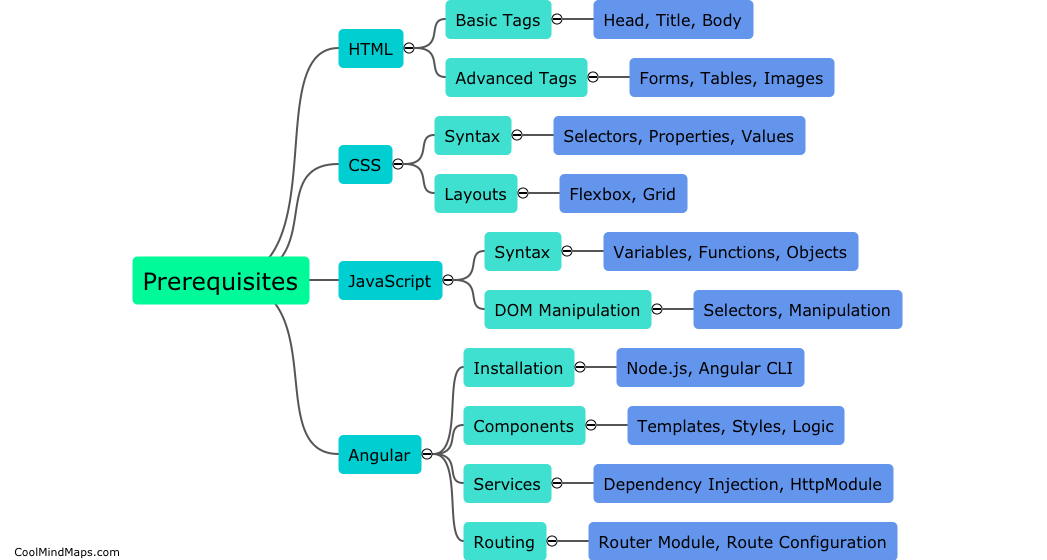
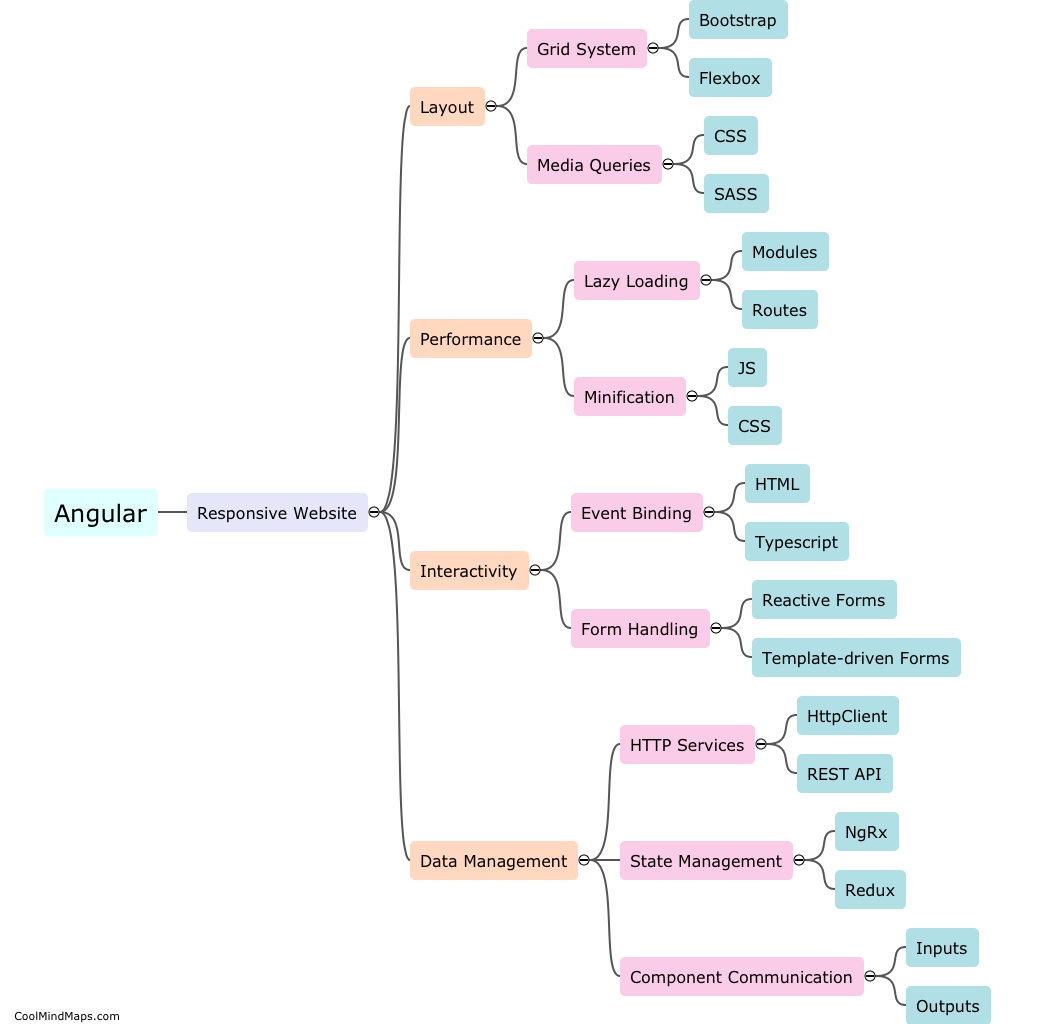
How can Angular be used to build a responsive website?
Angular is a powerful JavaScript framework that can be used to build responsive websites. With its built-in features, such as data binding and dynamic content, Angular allows developers to create websites that can adapt and respond to different screen sizes and devices. By utilizing Angular's flexible layout system and responsive design techniques, developers can easily create responsive grids, images, and navigation that ensures optimal user experience across various devices. Additionally, Angular's extensive library of pre-built components and support for media queries enables developers to implement responsive design principles seamlessly, making it an ideal choice for building responsive websites.

This mind map was published on 21 August 2023 and has been viewed 100 times.