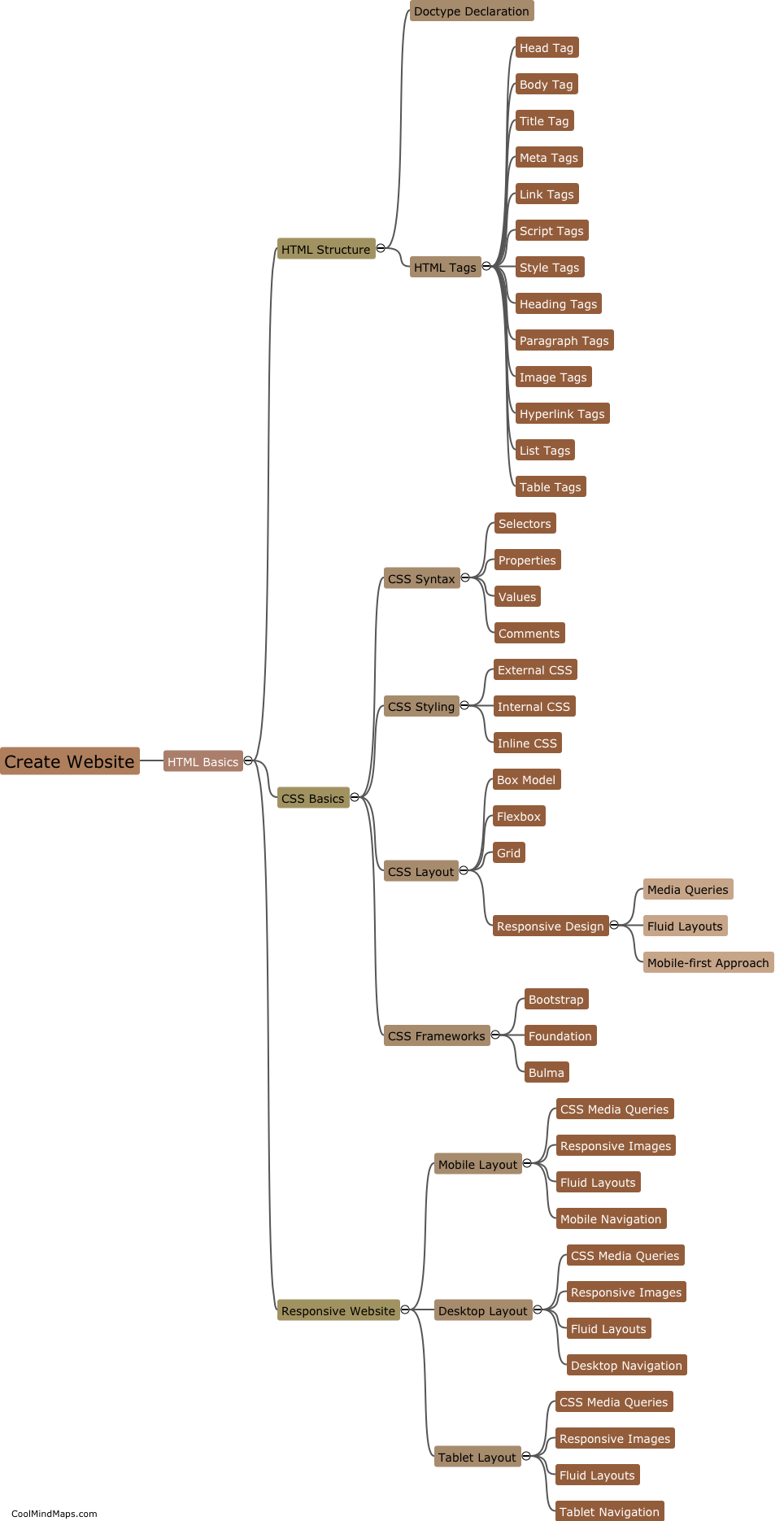
How to create a responsive website using HTML and CSS?
To create a responsive website using HTML and CSS, there are several important steps to follow. First, it is crucial to use a responsive framework or layout, such as Bootstrap, which provides pre-built CSS classes and components for responsive design. Utilizing media queries in CSS is also essential as it allows the website to adapt to different screen sizes. This involves setting breakpoints at specific screen widths and applying appropriate CSS rules to ensure optimal layout and readability. Additionally, using flexible units like percentages and viewport-relative units like vw and vh helps in creating a fluid and adaptable design. It is important to prioritize content and ensure that it resizes appropriately on different devices. Regular testing and troubleshooting across various devices and resolutions is vital to achieve a fully responsive and user-friendly website.

This mind map was published on 12 November 2023 and has been viewed 87 times.