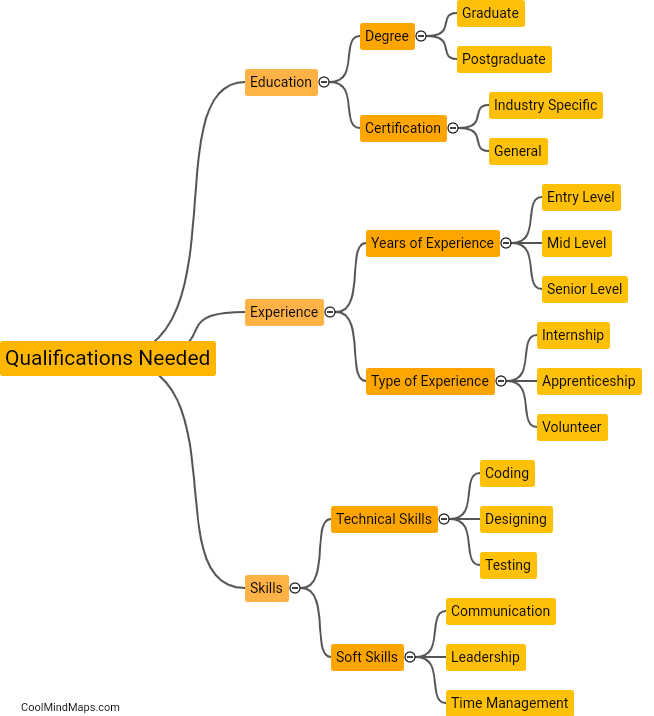
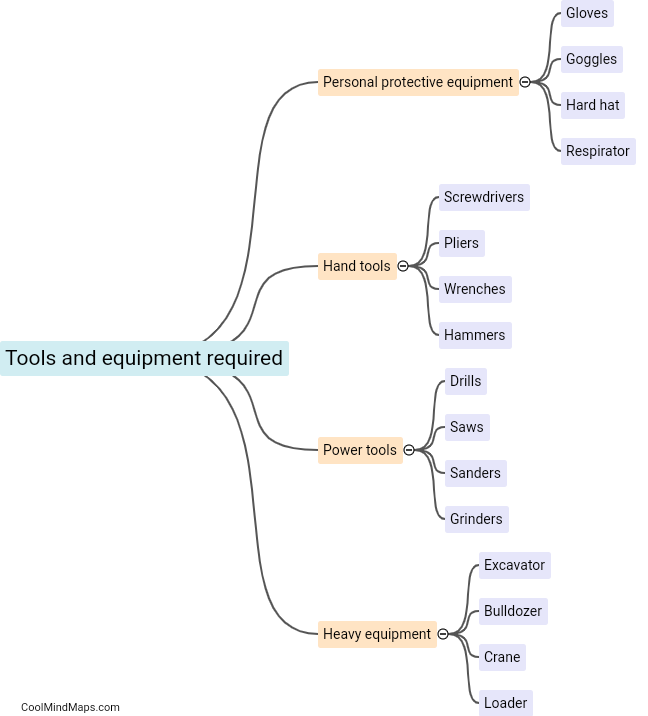
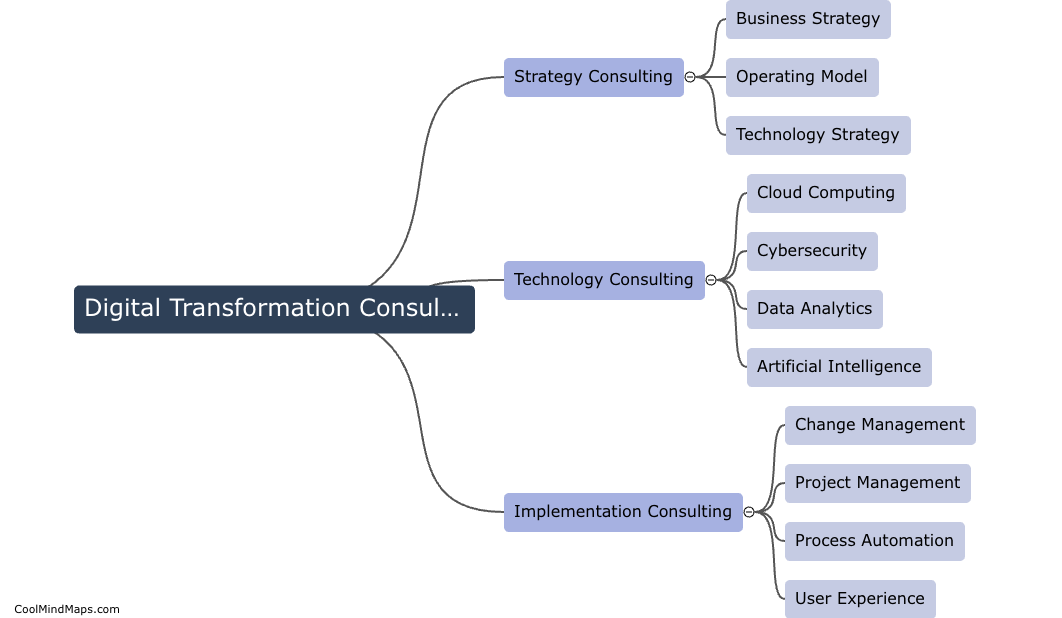
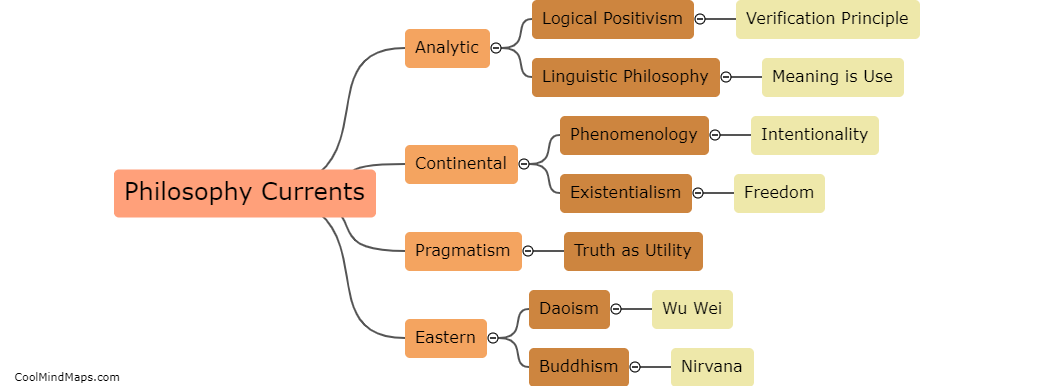
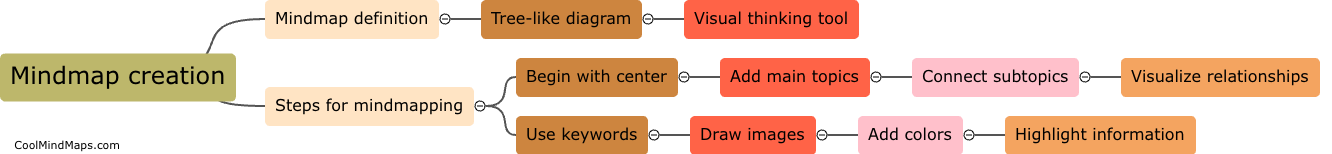
How to code for left-to-right mindmap layout?
To code for a left-to-right mindmap layout, you should use a CSS (Cascading Style Sheet) tool to control the positioning and styling of the nodes in your mindmap. First, create the HTML structure of the mindmap using unordered lists for the branches and list items for each node. Then, use CSS flexbox or grid properties to position the nodes in the left-to-right orientation. Additionally, use padding and margin properties to create space between the nodes and the branches. Finally, customize the node and branch styles to improve the visual aesthetics and readability of the mindmap.

This mind map was published on 30 April 2023 and has been viewed 103 times.