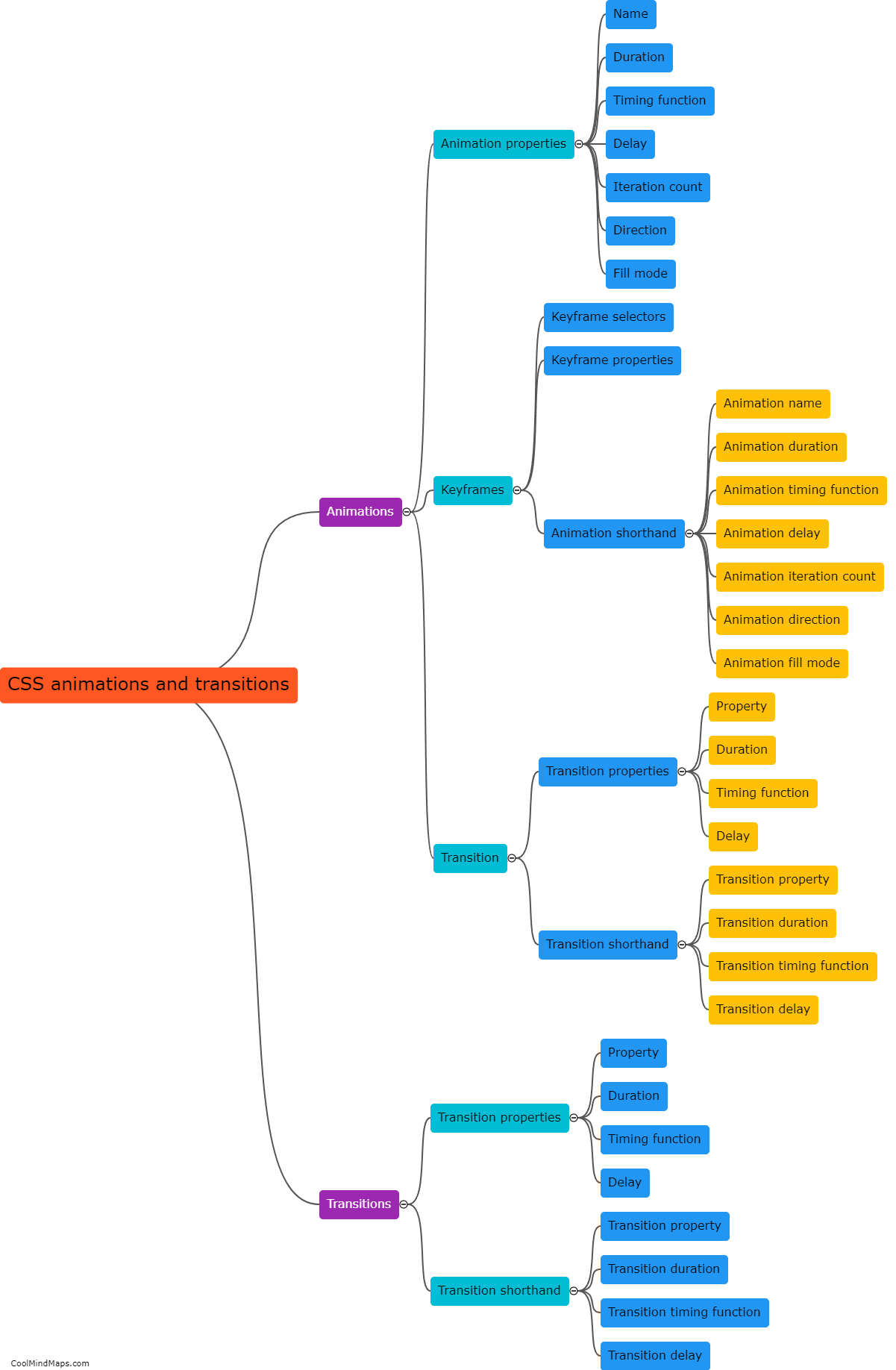
How to create CSS animations and transitions?
To create CSS animations and transitions, you can use the animation and transition properties available in CSS. To create animations, you can define keyframes using the @keyframes rule, specifying different styles at various points in time. Then, you can apply these animations to the desired elements using the animation property, which lets you define the animation duration, timing function, delay, and iteration count. On the other hand, transitions allow you to smoothly change element styles over a specified duration. You can use the transition property to specify which CSS properties should have a transition effect, the duration of the transition, and the timing function. By utilizing CSS animations and transitions in your web development projects, you can add dynamic and engaging effects to your user interfaces.

This mind map was published on 28 November 2023 and has been viewed 144 times.