What are the basic steps to create a website with Angular?
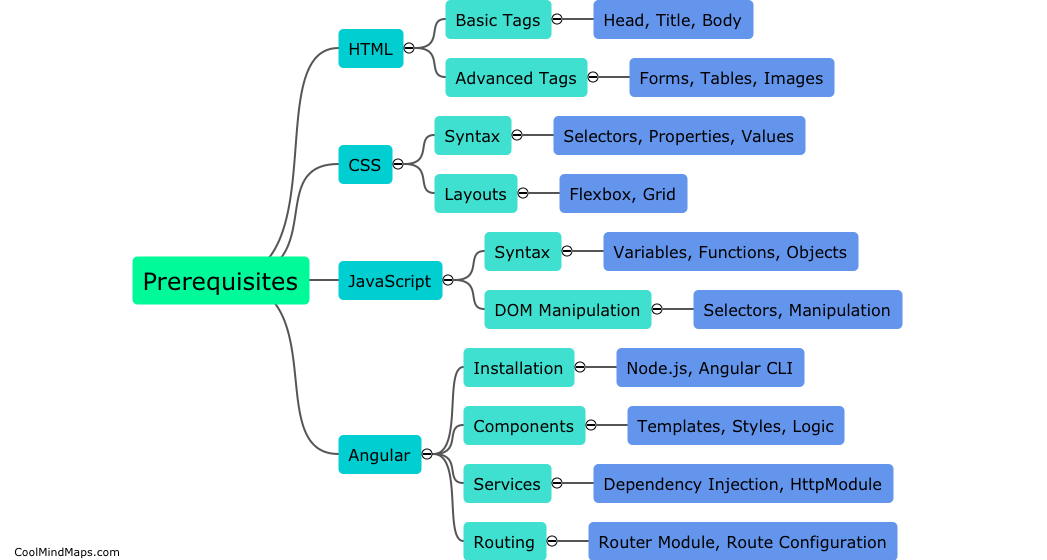
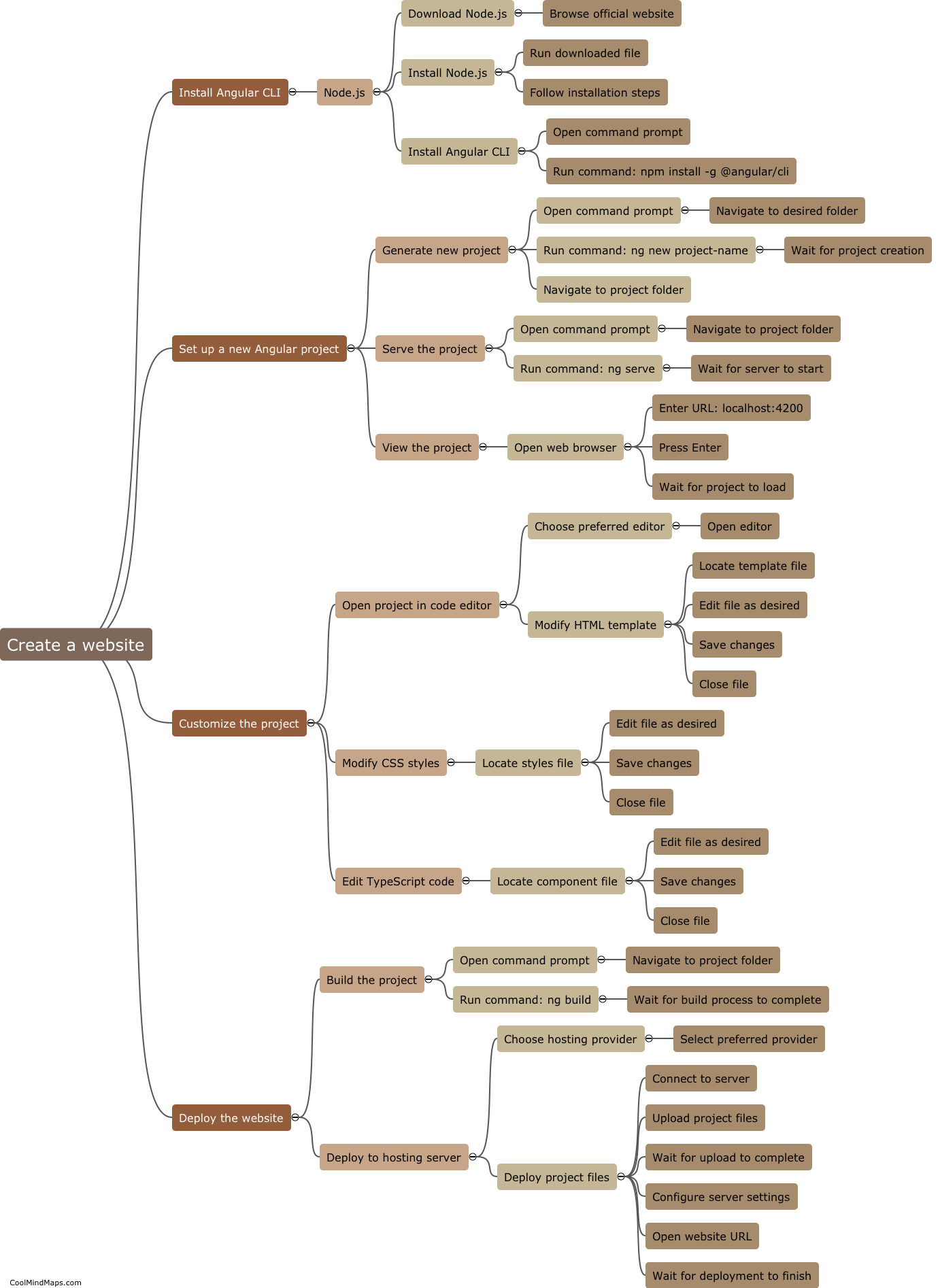
To create a website with Angular, the following basic steps need to be followed. Firstly, install Node.js on your machine, which will include npm (Node Package Manager). Next, install the Angular CLI (Command Line Interface) globally using npm. This will provide you with the necessary tools and commands to create and manage an Angular project. After setting up the Angular CLI, create a new project with specific configurations using the command "ng new project-name". Once the project is created, navigate into its directory with "cd project-name". At this point, you can use commands like "ng generate component" to create different components for your website's structure. Customize these components and their templates, and use Angular features like directives, interpolation, and property binding to create dynamic content. Finally, build the project using "ng build" and deploy it to a web server to make it accessible to users.

This mind map was published on 21 August 2023 and has been viewed 99 times.