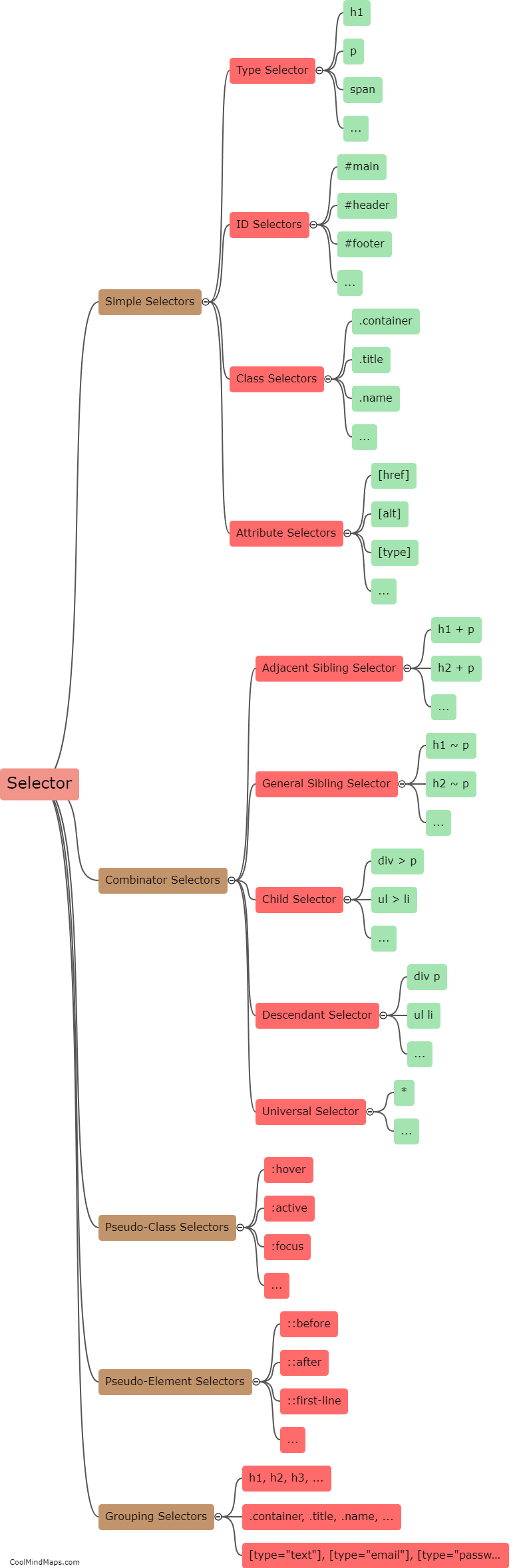
What are the selectors in CSS?
Selectors in CSS are the key components used to target specific HTML elements and apply styles. They are the foundation of CSS as they determine which elements on a web page will be affected by the styles defined. There are various types of selectors, including element selectors that target specific HTML tags, class selectors that target elements with a certain class attribute, and ID selectors that target elements with a specific ID attribute. Additionally, there are more advanced selectors such as attribute selectors that target elements based on specific attribute values, pseudo-class selectors that target elements in specific states, and pseudo-element selectors that target specific parts of an element. By using selectors effectively, designers can precisely control how different elements appear on a webpage.

This mind map was published on 28 November 2023 and has been viewed 265 times.