What are the different types of CSS units?
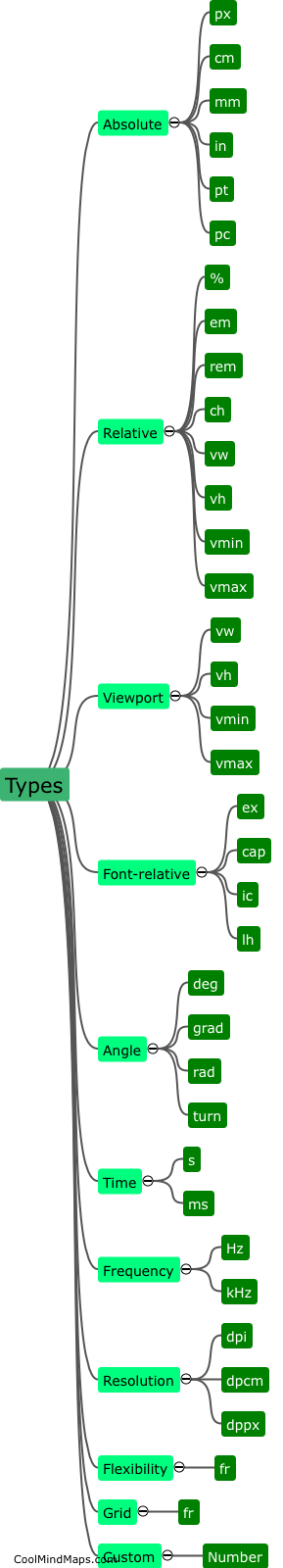
There are various types of CSS units that can be used to define measurements in web development. The most commonly used units are pixels (px), which are fixed-size units that provide precise control over the size of elements on a page. Another commonly used unit is percentages (%), which allow elements to be sized relative to their parent container. Additionally, there are relative units like em and rem, which are based on the font size of an element. Em units are relative to the font size of the nearest parent element, while rem units are relative to the root element. There are also viewport-relative units like vw and vh, which represent a percentage of the total width or height of the viewport. Lastly, there are absolute units like cm, mm, and in, which are based on physical measurements. These various units provide flexibility and versatility in designing web pages.

This mind map was published on 27 November 2023 and has been viewed 100 times.